Assalamualaikum
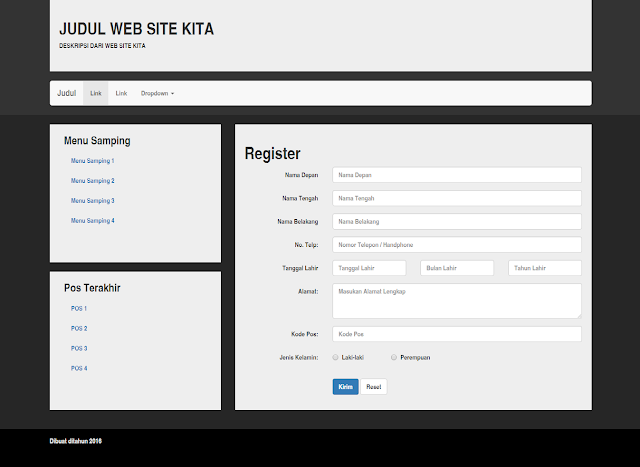
kali ini saya mau bagiini tutorial Membuat Form atau Layout Form nya, sebenarnya ini tugas Kuliah. jadi lantaran biar ini web ada isinya ya saya tarok aja disini.
Sebetulnya Tugas dari Pak Handi ngisi kontennya dengan Biodata Pribadi. tapi lataran saya khilaf saya kirain buat Form Biodata. hahahaah
tapi Berhubung Artikelnya udah Publish dan Videonya udah di Publish juga, jadi males kali untuk Buat Ulangnya. kan yang penting tugas utamanya tebuat.
hadeh udahlah curhatnya, kita langsung aja ke tutoialnya. pertama bagusnya kita tau dulu apa Itu Bootstrap.
Apa Itu Bootsrap..?
Twitter Bootstrap adalah sebuah alat bantu untuk membuat sebuah tampilan halaman website yang dapat mempercepat pekerjaan seorang pengembang website ataupun pendesain halaman website. Sesuai namanya, website yang dibuat dengan alat bantu ini memiliki tampilan halaman yang sama / mirip dengan tampilan halaman Twitter atau desainer juga dapat mengubah tampilan halaman website sesuai dengan kebutuhan.
Twitter Bootstrap dibangun dengan teknologi HTML dan CSS yang dapat membuat layout halaman website, tabel, tombol, form, navigasi, dan komponen lainnya dalam sebuah website hanya dengan memanggil fungsi CSS (class) dalam berkas HTML yang telah didefinisikan. Selain itu juga terdapat komponen-komponen lainnya yang dibangun menggunakan JavaScript. sumber : Wikipedia
Untuk membuat sebuah layout boostrap sudah menyediakan Grid system atau colum dimana layout yang kita rancang akan otomatis menyesuaikan tampilannya di berbagai macam resolusi atau device jadi tampilan akan terlihat rapih. Untuk menggunakanyapun tidak terlalu susah anda cukup memanggil class grid yang terdiri dari 12 grid atau kolom yang dapat kita bagi-bagi. Untuk itu kita langsung praktekkan
Konsep dasar dari grid system adalah sebagai berikut:
- col-xs-value = Extra small devices Phones (<768px)
- col-sm-value = Small devices Tablets (≥768px)
- col-md-value = Medium devicesDesktops (≥992px)
- col-lg-value = Large devices Desktops (≥1200px)
Untuk Memulainya silahkan anda download Framework Bootstrap dulu di sini Download
1. Setelah itu silahkan buat folder Form dan Copy Paste 4 folder dist, font, js, dan less.
2. Kemudian silahkan buat document baru dengan format HTML/PHP, Lalu panggil file CSS dan JSnya dan jangan lupa disimpan
3. Sekarang saatnya membuat bagian Header dan Menu navigasi
4. Kemudian kita membuat 2 kolom yaitu content artikel dan sidebar dengan mengunakan value 8 untuk artikel dan 4 sidebar.
8. Keseluruhan code seperti dibawah ini
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
|
<!-- Membuat Header-->
<header>
<div class="container">
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12">
<div class="body_1">
<h1>JUDUL WEB SITE KITA</h1>
<H5>DESKRIPSI DARI WEB SITE KITA</H5>
</div>
</div>
</div>
<!-- Membuat Menu -->
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Judul</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li role="persentation" class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<!-- Akhir Membuat Menu -->
</div>
</header>
<!-- Akhir Membuat Header -->
<!-- Membuat Bagian Artikelnya -->
<article>
<div class="container">
<div class="row">
<!-- start: sidebar -->
<div class="col-lg-4 col-md-4 col-sm-12">
<div class="col-md-12 body_3">
<div class="body_3">
<div class="container-fluid ">
<h3>Menu Samping</h3>
<ul class="nav nav-pills nav-stacked">
<li><a href="#">Menu Samping 1</a></li>
<li><a href="#">Menu Samping 2</a></li>
<li><a href="#">Menu Samping 3</a></li>
<li><a href="#">Menu Samping 4</a></li>
</ul>
</div>
</div>
</div>
<div class="col-md-12 body_3">
<div class="body_3">
<div class="container-fluid ">
<h3>Pos Terakhir</h3>
<ul class="nav nav-pills nav-stacked">
<li><a href="#">POS 1</a></li>
<li><a href="#">POS 2</a></li>
<li><a href="#">POS 3</a></li>
<li><a href="#">POS 4</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-lg-8 col-md-8 col-sm-12">
<div class="body_1" style="background:#eeeeee; height:600px; margin:0 0 20px">
<div class="bs-example">
<h1>Register</h1>
<form class="form-horizontal">
<div class="form-group">
<label class="control-label col-xs-3" for="namadepan">Nama Depan</label>
<div class="col-xs-9">
<input type="text" class="form-control" id="namadepan" placeholder="Nama Depan">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-3" for="namatengah">Nama Tengah</label>
<div class="col-xs-9">
<input type="password" class="form-control" id="namatengah" placeholder="Nama Tengah">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-3" for="namabelakang">Nama Belakang</label>
<div class="col-xs-9">
<input type="text" class="form-control" id="namabelakang" placeholder="Nama Belakang">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-3" for="telp">No. Telp:</label>
<div class="col-xs-9">
<input type="tel" class="form-control" id="telp" placeholder="Nomor Telepon / Handphone">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-3">Tanggal Lahir</label>
<div class="col-xs-3">
<input type="text" class="form-control" id="tanggal" placeholder="Tanggal Lahir">
</div>
<div class="col-xs-3">
<input type="text" class="form-control" id="bulan" placeholder="Bulan Lahir">
</div>
<div class="col-xs-3">
<input type="text" class="form-control" id="tahun" placeholder="Tahun Lahir">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-3" for="Alamat">Alamat:</label>
<div class="col-xs-9">
<textarea rows="3" class="form-control" id="Alamat" placeholder="Masukan Alamat Lengkap"></textarea>
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-3" for="KodePos">Kode Pos:</label>
<div class="col-xs-9">
<input type="text" class="form-control" id="KodePos" placeholder="Kode Pos">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-3">Jenis Kelamin:</label>
<div class="col-xs-2">
<label class="radio-inline">
<input type="radio" name="gender" value="Laki-laki"> Laki-laki
</label>
</div>
<div class="col-xs-2">
<label class="radio-inline">
<input type="radio" name="gender" value="Perempuan"> Perempuan
</label>
</div>
</div>
<br>
<div class="form-group">
<div class="col-xs-offset-3 col-xs-9">
<input type="submit" class="btn btn-primary" value="Kirim">
<input type="reset" class="btn btn-default" value="Reset">
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</article>
<!-- Akhir dari Membuat Bagian Artikel -->
<!-- Membuat Footer -->
<section>
<div class="footer-bottom">
<div class="container">
<div class="row">
<div class="col-md-4">
<p>Dibuat ditahun 2016</p>
</div>
</div>
</div>
</div>
</section>
|
Pembuatan layout simple template ini sudah hampit slesai sekarang tambah css ini diatas kode </head>
Fungsi css diatas ini untuk memberi blok pada kolom-kolom yang tadi kita buat, andapun bisa menggantinya sesai kebutuhan kalian masing2.
Share This :







comment 1 Comments
more_vertTengkiu mamen atas konten ini, belum ku coba sihh, tapi aku mau bilang makasih dulu, udah buat konten pembelajaran ini oiya nama saya Dicky Sanjaya dari STMIK Atma Luhur dan ini website kampus saya https://www.atmaluhur.ac.id/ Ciayo mamennn!!!!
Delete 3/24/2020 08:43:00 PM